| See InfoScreen tokens for how to set up the infoscreens |
The Infoscreen Editor allows you designing the Infoscreen to fit you look and feel.
The page opens displaying 3 sections.
Click on a section to open it.

| Important: You need good HTML knowledge to work with this page! |
After opening the page, you are presented with a page with 3 areas:
•The Upper area allows you to:
ofilter the operator
oSelect to display "Full" instead of 0 free spaces
oSet a description for this screen
oUpload images
oSave the layout
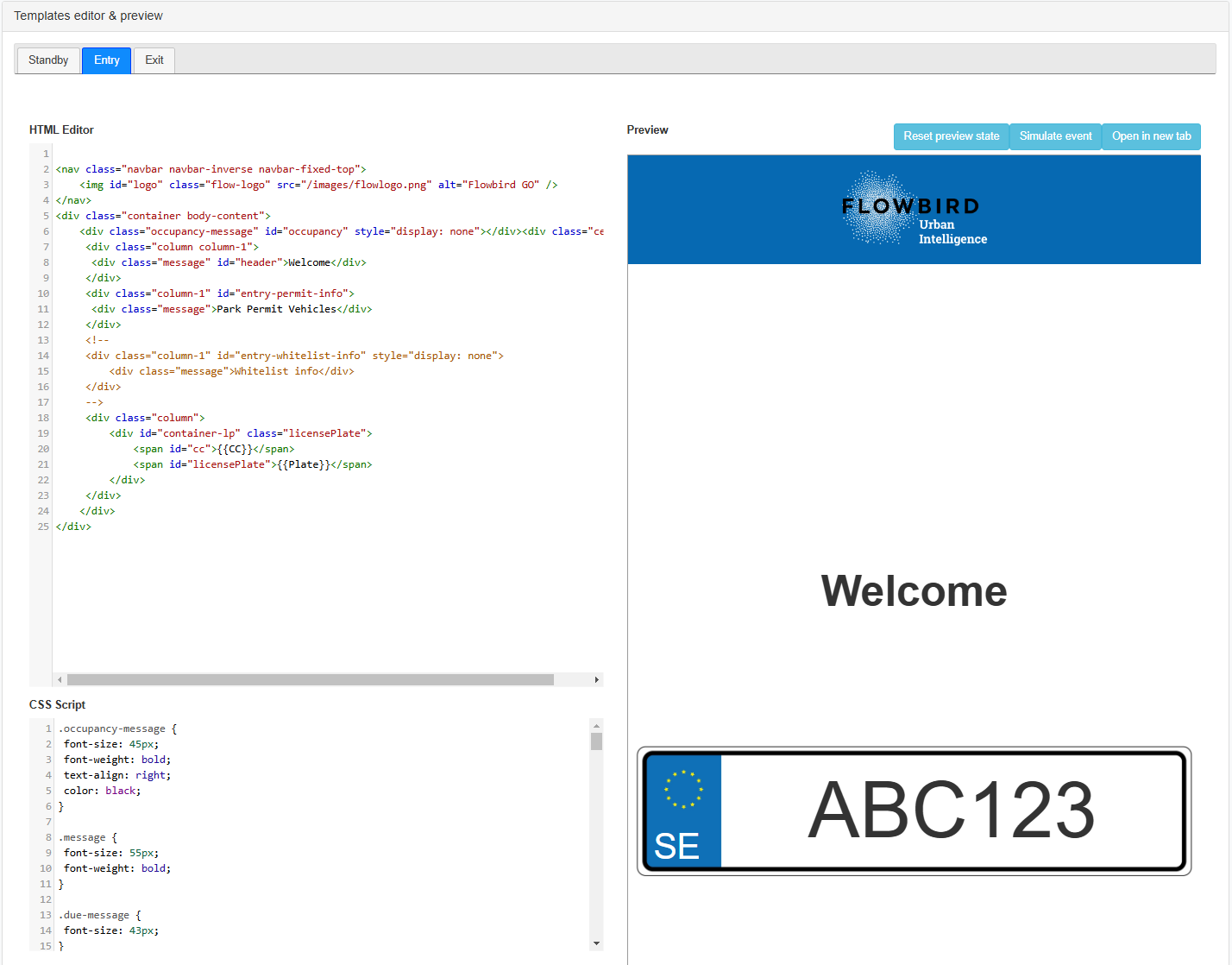
•The left-hand part of the lower area contains the Editor.
oThe upper part contains three tabs for displaying the standby mode, The entry display, and the exit display
othe lower part contains the CSS script and is static for all pages
•The Right-hand part of the lower area shows the Preview of your changes. You may need to scroll down to see the whole preview.